I’ve just starting using paper.js recently, after learning some simulation codes from dan shiffman’s nature of code book.
There was a good tutorial on using box2d in his book, so I tried to use that library for the physics simulation, and use paper.js for the rendering, and I rewrote the tutorial examples using paper.js. I didn’t see much work on combining these two libraries (there was a youtube example on combining raphael.js with box2d, but that never got released).
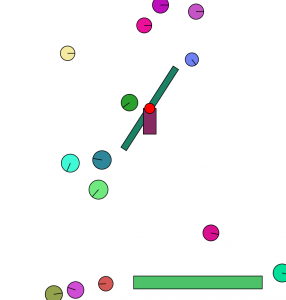
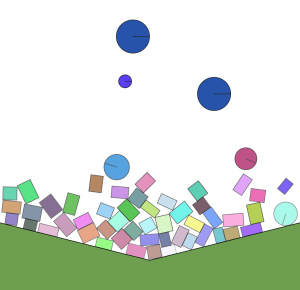
It’s great to see various physics simulations work in the web browser, such as this motor wheel bouncing falling balls. I can also interface the physics library with my older creatures-drawing javascript routines using paper.js.
Try the demo here.