The box2d physics engine is great in the sense that it doesn’t have any assumptions at all how you display the objects it is simulating. The only thing it needs to do is to simulate what happens to the objects in their 2d world in a self consistent way following newtonian physics. The javascript port does include some samples of how to plot out the objects using the canvas HTML object though.
I’ve tried to use my older javascript routines that draws the creature objects with the more advanced paper.js library with the box2d engine to create something more interesting than just boxes, circles, polygons or combinations of those.
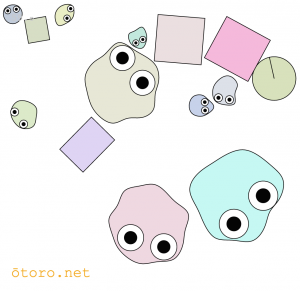
By approximating the creatures as a circle (sort of like the old ‘assume a spherical chicken‘ approximation back in our engineering skule days), the end result looked kind of cool, as the effect resembles a little blob swimming around a pool with other blobs, inanimate bricks and circle objects.

Using the physics, one can also use the mouse (or touchscreen on the smartphone) to drag and throw around the objects and watch them fly around the screen to hit other objects in a self-consistent way. This is accomplished by connecting a ‘spring’ object to the object and the point where the mouse is released.
I have also made the creatures in this version animate, in the way the try to reynolds-style steering behaviour (also driven by a system of hidden box2d-springs). The end result is if a little creature gets smacked by a large object and flies around, it will try to swim back to its original direction it ‘wants’ to go, and not necessarily follow the direction of the smackin’.